Echarts使用方法:
官方教程:https://echarts.apache.org/handbook/zh/get-started/
1.首先要提供一个容器,并给定大小
例如:
<div class="box"></div>
<style>
.box{
width: 300px;
height: 300px;
background-color: rgb(188, 227, 236);
}
</style>
2.引入需要的js地图文件,一般是而echart.js和一个地图js文件
(1)本地js文件引入
<script src="/XXX/echarts.min.js"></script>
<script src="/XXX/china.js"></script>
引入即可
但echart官网已经挂了,不提供地图js文件。自行网上查阅吧~
(2)CDN引入
<!-- <script src="https://cdn.jsdelivr.net/npm/echarts@latest/dist/echarts.min.js"></script>
<script src="china.js"></script> -->
-
注意:如果用npm等包管理器安装过了echart,然后用webpack打包了。那么在中可以使用import语句进行引入
// import * as echarts from 'echarts';
3.实例化echarts对象
<div class="box"></div> var myChart = echarts.init(document.querySelector(".box"));
4.指定配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
5.将配置项设置给echarts实例对象,使用刚指定的配置项和数据显示图表
myChart.setOption(option);
- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document01</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: rgb(188, 227, 236);
}
</style>
</head>
<body>
<!-- 1..准备具有大小的DOM容器 -->
<div class="box"></div>
<!-- 2.方法一 、直接写路径-->
<!-- 2.方法二、CDN引入-->
<!-- <script src="echarts.min.js"></script> -->
<script src="echarts.min.js"></script>
<script>
// import * as echarts from 'echarts';不行
//3.初始化实例对象 echarts.init(dom容器)
var myChart = echarts.init(document.querySelector(".box"));
//4.指定配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
//5.将配置项设置给echarts实例对象,使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
常见问题
1.下载地图.js文件,自行google。
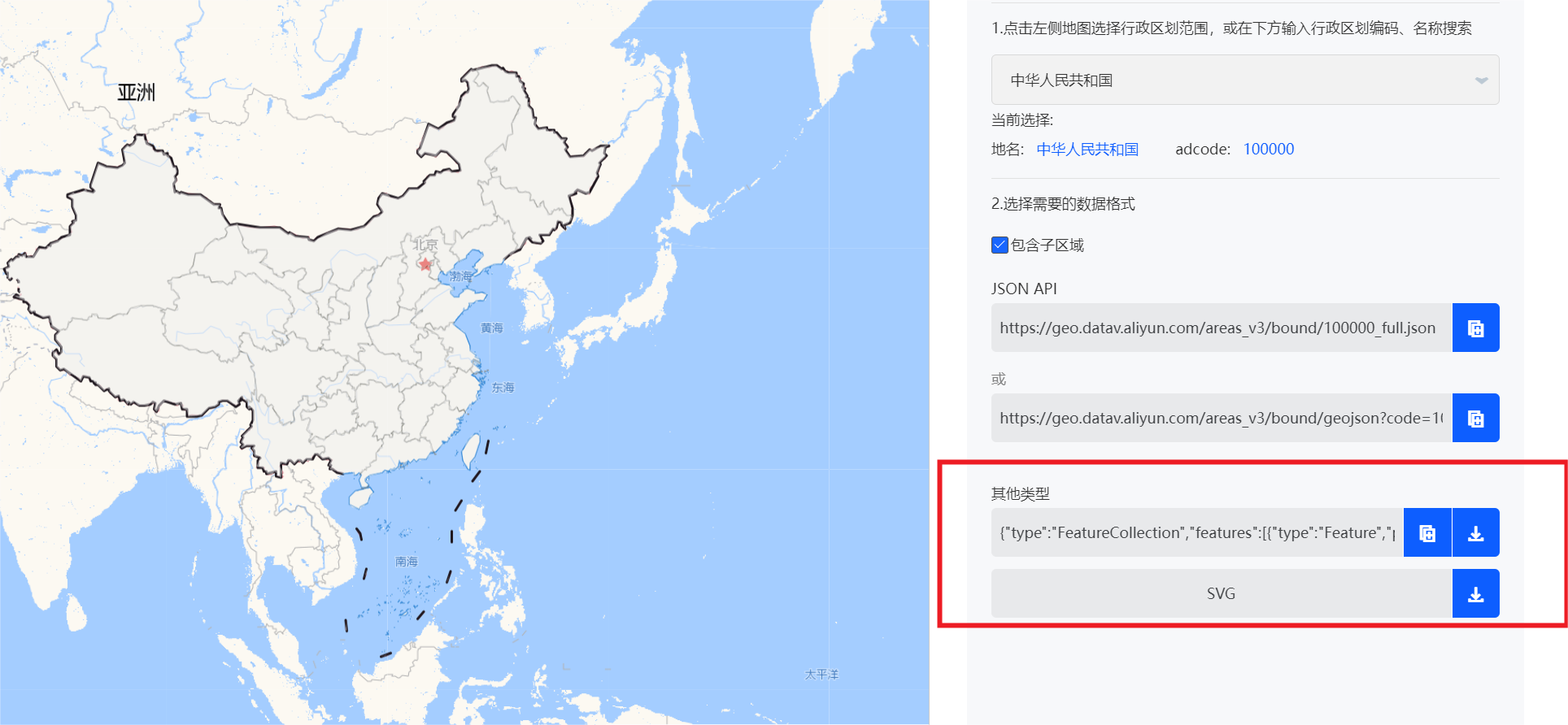
2.下载的地图文件的GeoJSON 数据为乱码
地图文件的GeoJSON 乱码解决方法: